Posted by Wesley Lindamood on August 30, 2010
How to add pull quotes and asides to a post
Among the text formatting options available to you when creating a new post are the pull quote and aside. You probably won't use these text formatting features every day, but they can come in handy when you'd like to add visual interest and organization to a longer post. Check out the following screencast to learn how to create pull quotes and asides or follow along with the step by step guide.
Add a pull quote

- Enter the text that you would like to convert into a pull quote into the main text input area in the location in which you'd like to see the pull quote appear.
- Select enter to add an attribution line. Style the attribution with a Heading 6.
- Highlight the text you'd like to turn into a pull quote, including the attribution line.
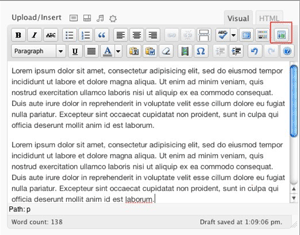
- Select the insert module button.
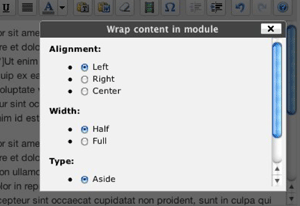
- Select module alignment.
- Select width (half=300px full=620px).
- Select pull quote.
- Click the insert button.

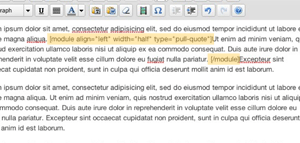
After you have clicked the insert button, you'll see WordPress short code tags surrounding the text you had highlighted. Once you preview or publish your post, you should see your quote formatted correctly.
Add an aside

- Enter the text that you would like to convert into an aside into the main text input area in the location in which you'd like to see the aside appear. Asides support most HTML, but you'll most commonly add paragraphs, headings and lists to an aside.
- Highlight the text you'd like to turn into an aside
- Select the insert module button.
- Select module alignment.
- Select width (half=300px full=620px).
- Select aside.
- Click the insert button.
After you have clicked the insert button, you'll see WordPress short code tags surrounding the text you had highlighted. Once you preview or publish your post, you should see your aside formatted correctly. Check out a finished example here.